Description
SPECIFICATIONS
Brand Name: NoEnName_Null
Origin: US(Origin)
Installation Method: Assembly
Width(Mattress Size): other
Appearance: Modern Style
Bed Surface Fabric: Fabric
Hign-concerned Chemical: None
With Storage Space: Yes
Is Customized: No
Inflatable: No
Style: Minimalist Modern
Specific Use: Home Bed
Material: Wood
General Use: Home Furniture
With Backrest: Yes
Type: Bedroom Furniture
With Bedstead: Yes
Shape: SQUARE
Style: Soft Bed
Folded: No
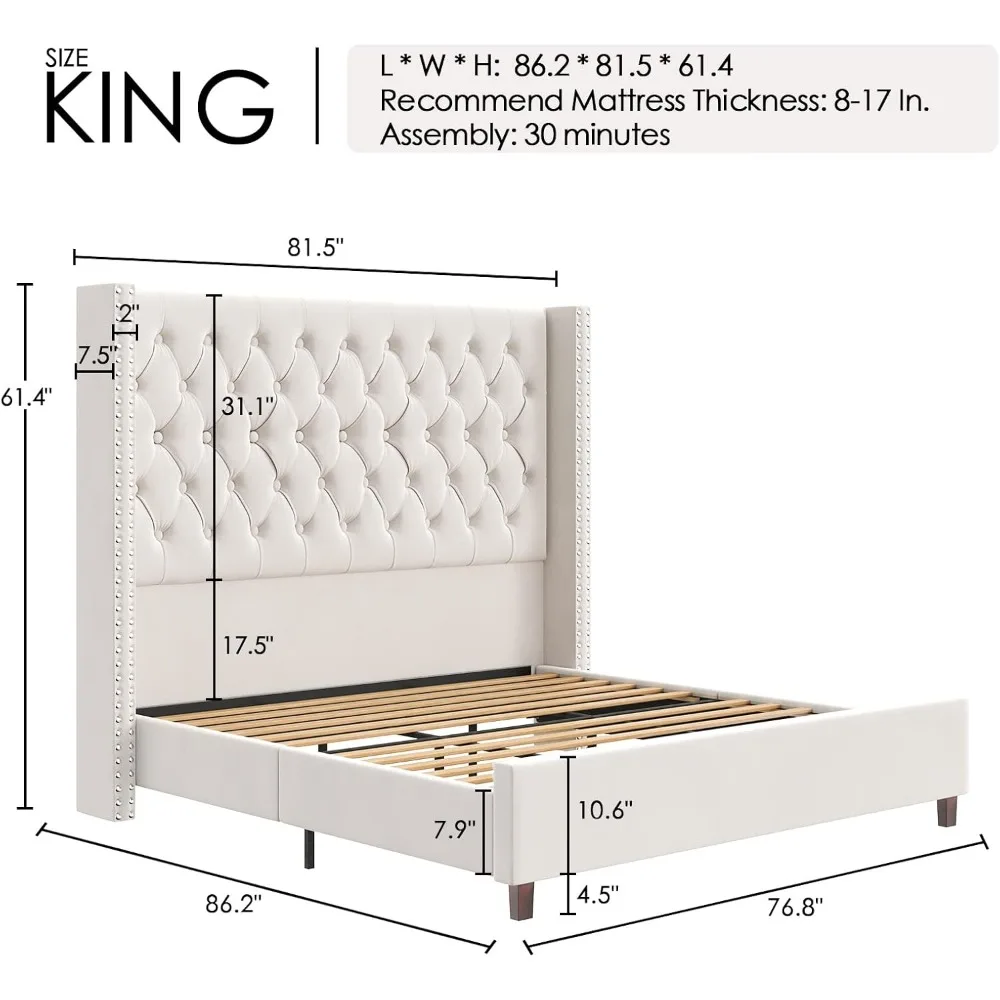
| Size | King |
| Product Dimensions | 86.2″L x 81.5″W x 61.4″H |
| Special Feature | |
| Color | Cream |
| Finish Type | Fabric |
|
|
||||
|
|
About this item
- Grand & Glorious: 61.4″ extra high Headboard will have you feeling sheltered in comfort and luxury. Recommend Mattress: 8″-17″
- Classic & Handmade: Upholstered in velvet fabric. Handcrafted deep diamond button tufting, pleats & nailhead trim by excellent artisans
- Sturdy Structure: Solid wood legs and wood slats ensure stability & durability. Bolt-on rail design keeps the mattress from moving. No box springs required
- Quiet & Noiseless: The velcro strip and the EVA silent bar are designed for reducing friction to eliminate squeaks and bring you a peaceful night’s sleep
- Easy to Assemble: According to the user manual, it can be assembled by two people in approximately 30 minutes. NOTE: Do not fully tighten all hardware until the entire assembly is complete!






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}















Reviews
There are no reviews yet.