Description
SPECIFICATIONS
Brand Name: MKDK
Installation Method: Assembly
Hign-concerned Chemical: None
Origin: US(Origin)
Specific Use: Sideboard
General Use: Home Furniture
Type: Dining Room Furniture
Brand Name: ANGDUO
Recommended Uses For Product: Buffet Sideboard with Storage
Product Dimensions: 15.7″D x 55.1″W x 35.4″H
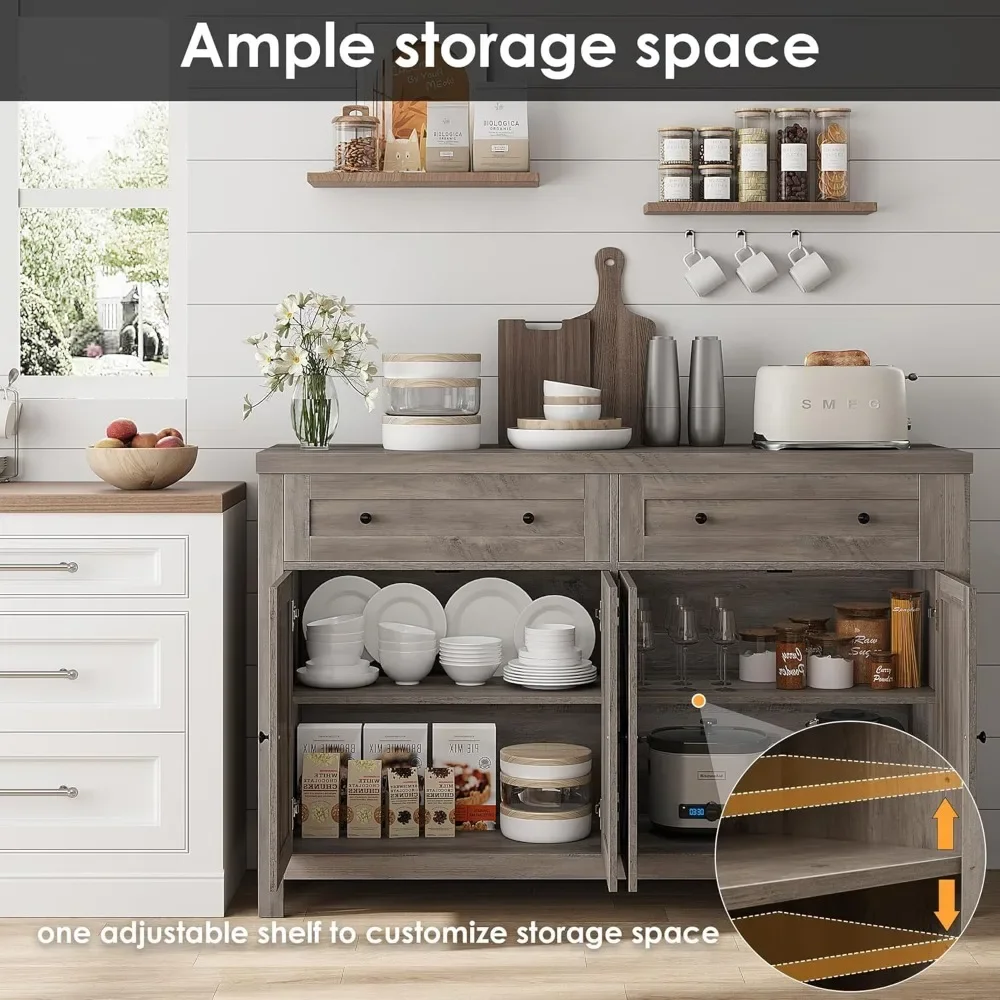
Special Feature: Adjustable Shelf
About this item
- [Remarkable Ample Storage] The buffet cabinet showcases a wide 55-inch tabletop, perfect for placing your coffee maker and microwave oven, while two spacious drawers and two double-door cabinets can easily accommodate all your daily kitchen utensils
- [Modern Farmhouse] The seamless integration of the wood grain and stylish barn doors creates a visually striking and lively retro vibe. Pick the storage cabinet and immerse yourself in the captivating rustic elegance exuded by this exquisite piece
- [Multipurpose Cabinet] The versatility of this storage cabinet is truly remarkable: Perfect as a coffee bar in your dining room for relaxation, an eye-catching buffet sideboard in the kitchen for utensil storage, and even as an accent TV stand in the living room for entertainment
- [Sturdy Structure] Built from premium manufactured wood and hardware, the buffet cabinet promises a sturdy structure with impressive stability and durability. Tabletop can support up to 300 lbs, overall dimensions: 15.7″D x 55.1″W x 35.4″H
- [Easy Assembly] This storage cabinet is hassle-free to assemble with straightforward instructions and labeled pieces. Please don’t hesitate to contact us if you have any questions






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
















Reviews
There are no reviews yet.