Description
SPECIFICATIONS
Brand Name: NoEnName_Null
Origin: US(Origin)
Width(Mattress Size): other
Appearance: Classic Style
Appearance: Modern Style
Bed Surface Fabric: Fabric
With Storage Space: No
Is Customized: Yes
Inflatable: No
Style: Minimalist Modern
Specific Use: Home Bed
Material: Velvet
General Use: Home Furniture
With Backrest: Yes
Type: Bedroom Furniture
With Bedstead: Yes
Shape: SQUARE
Style: Soft Bed
Folded: No
Item Weight: 136.7 Pounds
Maximum Weight Recommendation: 1000 Pounds
About this item
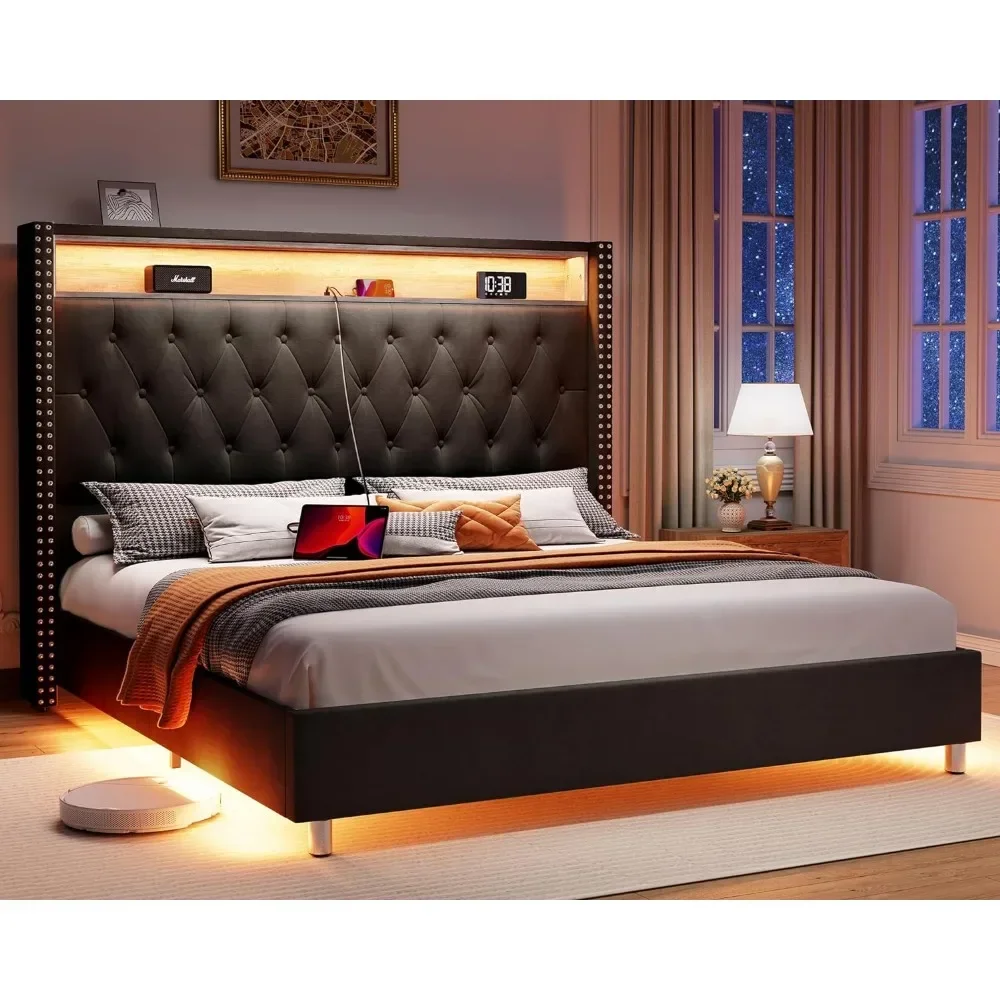
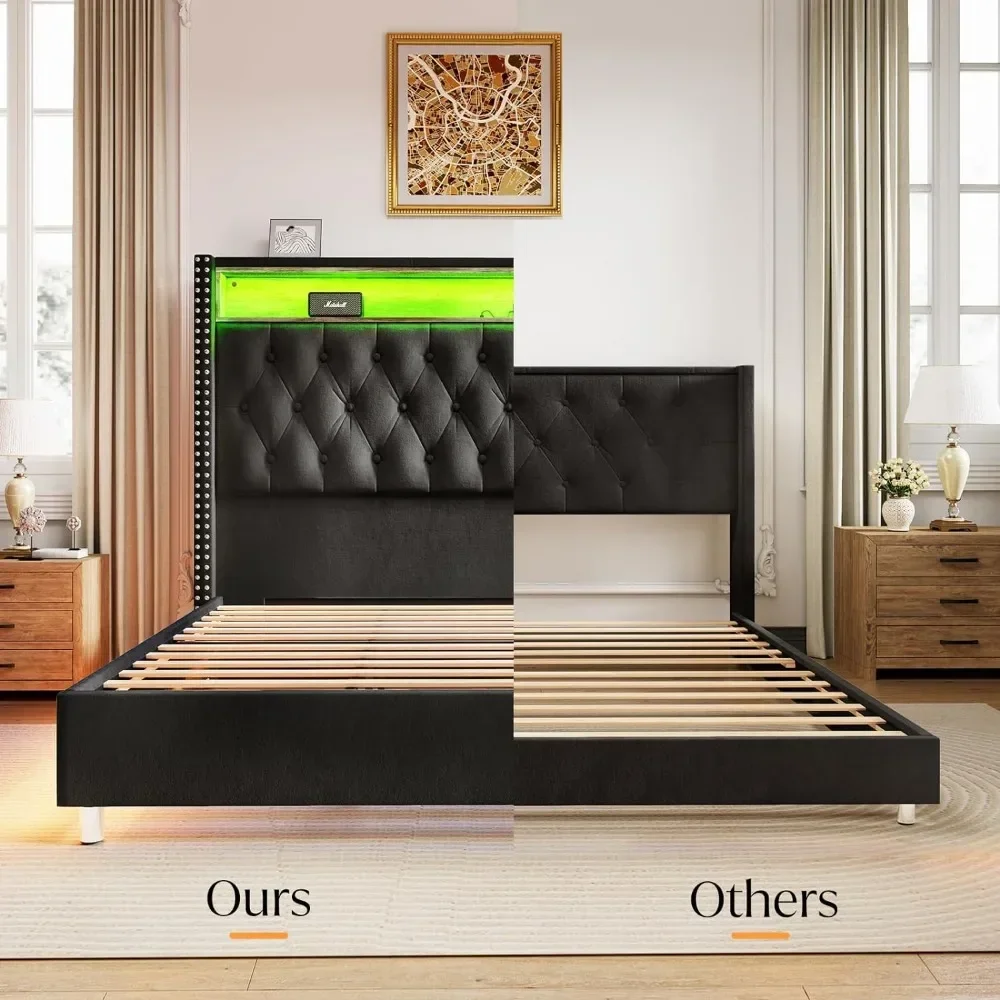
- King Bed Frame Tall Headboard: Extra tall 53.2″ button tufted,nailhead trim wingback headboard with velvet upholstery makes your bed the centerpiece of bedroom, providing much more comfortable support.
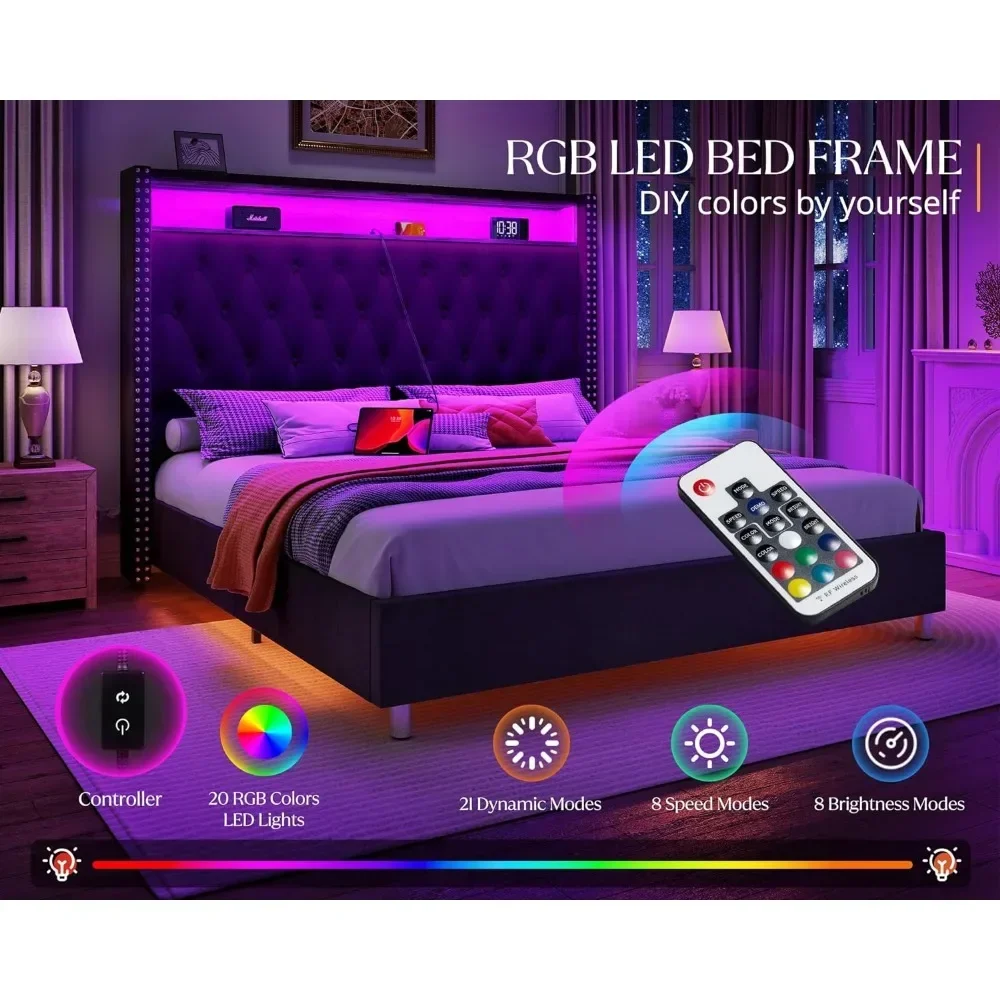
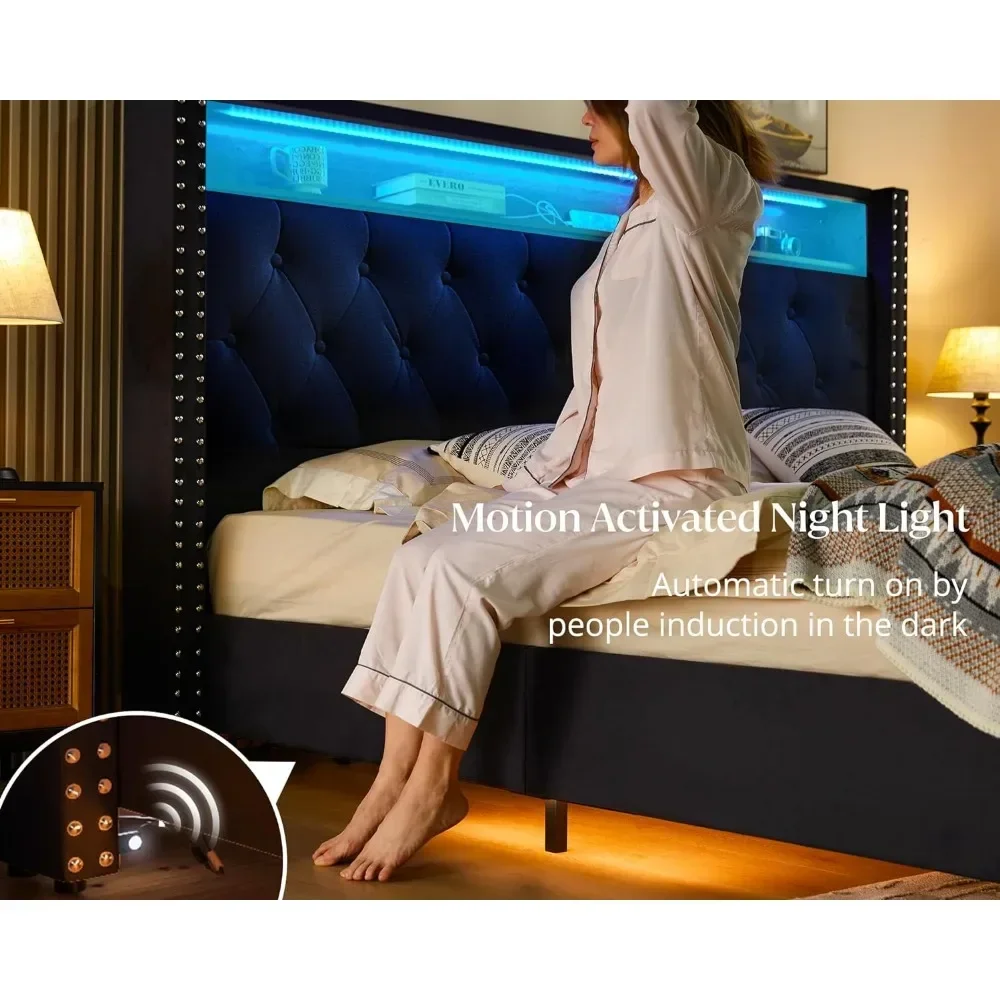
- LED Bed Frame with Motion Nightlight: The RGB LED light supports 20 color variations. The warm nightlight under the king size bed frame turns on when you are near the bed for a convenient nighttime.
- Storage Headboard with Charging Station: The king LED bed frame with storage headboard keeps small essentials like phones, glasses, and books within easy reach. 2 USB ports keep your electronics at 100% power.
- Stable & Noiseless: Sturdy integrated bed frame construction with bolt-on rails design to provide solid support. EVA Strip is attached to firmly hold the mattress in place and prevent noise.
- Easy to Assemble: All the components of this king bed frame with LED lights clearly labeled and numbered, and you just need to match the numbers to assemble. Two people recommended.







.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}















Reviews
There are no reviews yet.