Description
SPECIFICATIONS
Brand Name: RUO WU
Installation Method: Assembly
Fabric: Composite Fabrics
Appearance: Modern Style
Origin: US(Origin)
Hign-concerned Chemical: None
Sofa Width: >2400mm
Specific Use: Living Room Sofa
General Use: Home Furniture
Combination: U-shaped
Type: Living Room Furniture
Style: Minimalist Modern
With Storage: No
Assembly Required: Yes
Seat Depth: 21.65 inches
Seat Height: 16.5 Inches
Weight Limit: 800 Pounds
About this item
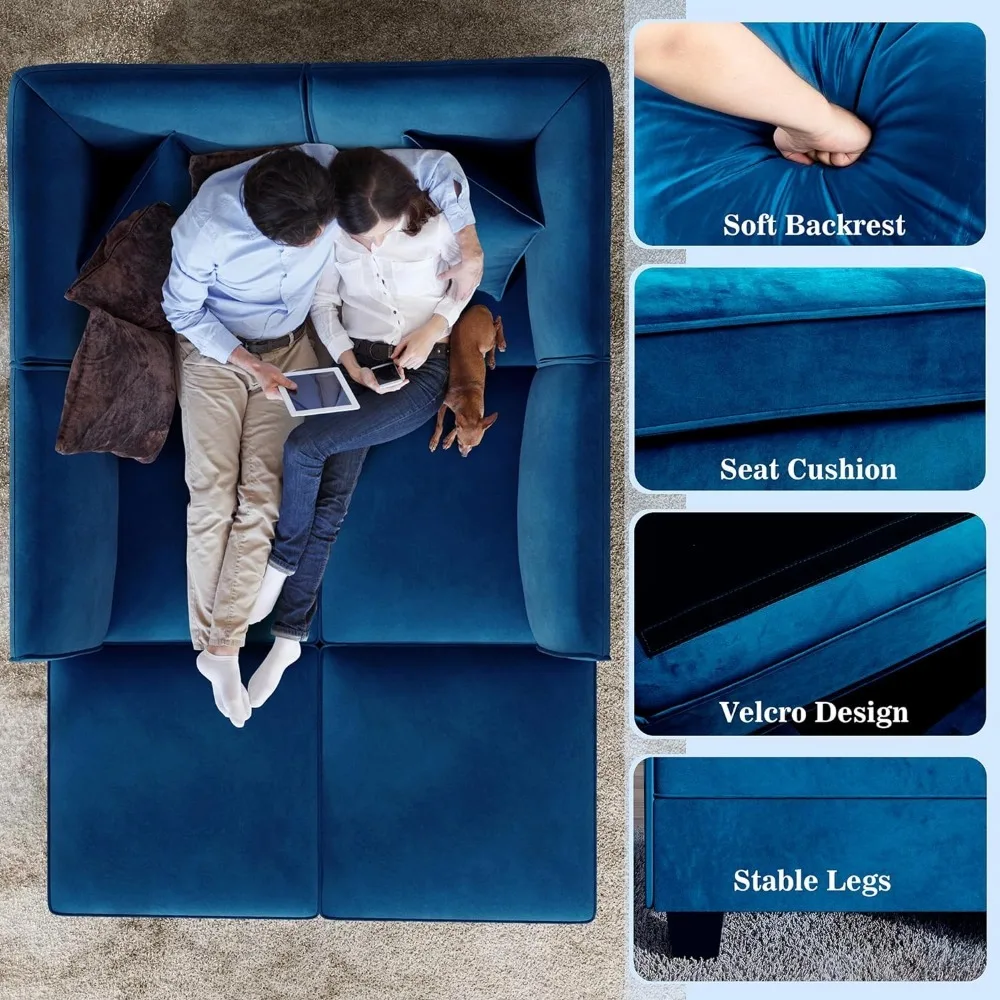
- Modern Sofa Design: Featuring velvet fabric, simply and clean curves and three colors to be choose which can well match other furniture. What’s more, its convertible design 116″ long seat can make you enjoy your leisure time well, relax in the living room all day with your family or friends.
- Easy Assembly: Due to large dimension, the set packed in 6 boxes and delivered separately. Each box has one chair with all necessary accessories and the legs in a hidden compartment at the bottom of the sofa, so you can easily move it into your house and assemble it one by one according to the instruction.
- Sturdy and Comfortable: This modular sectional sofa is based on solid wood. With 5.9″ thick seat cushions which is more thicker than other cushion could offer you more comfortable, you will have the nice and firm feeling and never have to worry about sinking in. The more you sit in it the better feeling you will get.
- Free Combination: The U-shaped sectional sofa is made up of a number of individual modules that can be moved and arranged into various shapes, U shape, L shape or sofa bed with moved ottoman. Each part can also be used separately. Suitable for any large or small space room.











.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.